MeteorJS or simply Meteor is an open-source framework based on JavaScript. It is written using Node.js and allows you to build apps for any device (web, iOS, Android, or desktop) using the same code. In this tutorial, we will show you how to deploy a simple Meteor application on a Linux VPS running Ubuntu 16.04 as an operating system.
Connect to your Linux server via SSH and install the MeteorJS framework using the command below:
sudo curl https://install.meteor.com/ | sh
This will install the latest official Meteor release on your Ubuntu VPS.
In case you get the following error message when you run the installation command:
-bash: curl: command not found
it means you don’t have curl installed on your server. To install the package use the commands below:
sudo apt-get update sudo apt-get install curl
Once curl is installed, you can run the installation command for MeteorJS again and get the Meteor framework installed.
It will take a couple of minutes for the installation process to finish, and once it is completed you can verify that the installation is successful by checking the Meteor version:
meteor --version
This should provide you with output very similar to this one:
$ meteor --version Meteor 1.4.3.2
If you are running the meteor command for the first time, it will take a couple of seconds for Meteor to be set up in your user’s home directory.
Now you are ready to create your first MeteorJS application. Navigate to your home directory:
cd ~
and run the following command:
meteor create firstApp
The application will be set up immediately. To run the application, use the following commands:
cd firstApp meteor
Make sure that there are no errors in the output. It should be similar to the one below:
$ meteor [[[[[ ~/firstApp ]]]]] => Started proxy. => Started MongoDB. => Started your app. => App running at: http://localhost:3000/
Now the application is running on port 3000 and it is accessible from the local machine only. To make it accessible using a domain name you can set up Nginx as a reverse proxy on your Meteor VPS.
First, install Nginx and set up a server block.
Add the following lines to the Nginx server block for your Meteor application:
upstream meteor {
server 127.0.0.1:3000;
}
server {
listen 80;
server_name your_domain;
access_log /var/log/nginx/meteor.access.log;
error_log /var/log/nginx/meteor.error.log;
proxy_buffers 16 64k;
proxy_buffer_size 128k;
location / {
proxy_pass http://meteor;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto https;
}
}
Replace your_domain with your actual domain name. Save and close the file, then check if there are errors:
sudo nginx -t
If there are no errors, restart nginx:
sudo systemctl restart nginx.service
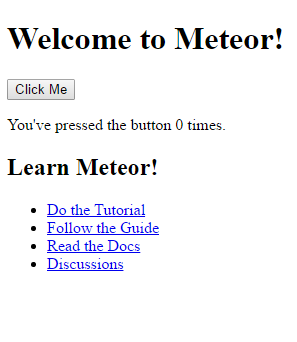
Restart your Meteor application and open your web browser. You should be able to access the Meteor application you just deployed using your domain name. If you see the welcome screen like the one below it means your Meteor application is successfully deployed.
To start building real applications with MeteorJS you can check the tutorials at https://www.meteor.com/tutorials
Of course, you don’t have to do any of this if you use one of our Software Installation Services, in which case you can simply ask our expert Linux admins to install MeteorJS on your server for you. They are available 24×7 and will take care of your request immediately.
PS. If you liked this post, please share it with your friends on the social networks using the buttons on the left or simply leave a reply below. Thanks.




Hello. The post is very interesting. I am starting to learn meteor. When you talk about “Add the following lines to the Nginx server block ” i have a doubt. I have to add lines to /etc/nginx/nginx.conf.
Greetings
I want to say: Do I have to add those lines that to /etc/nginx/nginx.conf?
Hello, Joaquin. It is best to create a new server block for your application at the following location ‘/etc/nginx/conf.d/’.
For example, you can use the following command to create a new configuration file for “your_domain” and then add the lines to it:
nano /etc/nginx/conf.d/your_domain.conf
Thanks for the post. Please how much space is required to install meteor? I mean the size it takes off my hard-disk.